Semenjak kemunculan smartphone, banyak orang yang senang mencari informasi di internet. Dan sekarang banyak banget blog atau website yang menyediakan informasi.
Seakan ngak mau ketinggalan untuk eksis dikeramaian, blog Hade ini juga nyempil ikut ngerame-ramein ngasih informasih juga… (*HD mah nyepam doang)
Barangkali kamu juga punya blog atau website yang dikelola sendiri untuk menyalurkan hobi menulis mu. wah keren banget tuh.
Nah, sebagai pemilik blog, pasti kamu sering ngecek performa blog milik mu itu. misalnya ngecekin pengunjung nya, desain nya, dan kecepatan aksesnya, apakah akses nya cepat atau lambret…
Kalau aksesnya cepat, berarti wajib bersyukur karena di jaman algoritma Mobilegedon nya Google ini, blog yang aksesnya cepat lebih di perhitungkan untuk menduduki posisi halaman satu di Search Engine. kalau yang lambret? Google akan 'pikir-pikir' dulu…

Saya senang menggunakan gambar ketika menulis di blog, di samping bisa menutupi kelemahan saya yang kurang jago mendeskripsikan sesuatu, gambar sangat menarik bagi saya selaku orang visual.
Sekitar tahun 2013 guru saya menyarankan agar memposting gambar yang haires dan size nya gede di postingan untuk memperbesar peluang nongol di search engine.
Benar saja, artikel saya yang ini >> Obat Kutu Air mendapat posisi menggiurkan di search enggine karena saya memakai gambar ber ukuran JUMBO.
Namun, beberapa waktu kemudian (kalau saya tidak salah sekitar satu tahun kebelakang) artikel itu mendapat saran dari Google agar gambarnya di perkecil supaya loading halaman nya tidak terlalu berat.
Tidak lama setelah itu, beberapa Blogger juga mengatakan gambar yang ringan berakibat baik untuk SEO blog. Saya pun mulai mencari informasi bagaimana cara mengecilkan ukuran gambar yang besar ini.
Ternyata caranya Guampang…!

Rupanya, di office juga ada tools mengecilkan gambar menggunakan MS. Office Picture Manager. Cara resize nya pun gampang.
Saya suka dengan fasilitas ini karena selain ada ukuran default yang udah di sediakan, gambar yang saya resize juga ngak kehilangan esensi sebagai pelaengkap tulisan (gambar ngak pecah2)

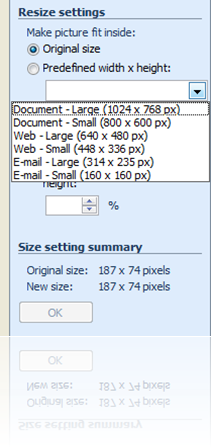
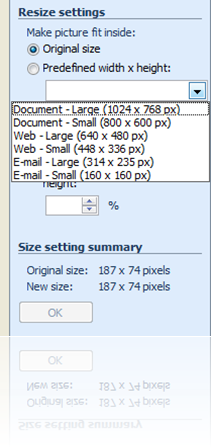
Tersedia pilihan ukuran default di MS. Picture Manager
Kalau HD sendiri, paling hobi menggunakan pilihan Web - Small (448 x 336 px). Karena hasilnya lumayan buat sekedar gambar ilustrasi.
Lalu bagaimana cara menggunakan sofware ini? berikut ini adalah tutorialnya.
Selain menggunakan resize untuk blog, Bagi kamu yang bekerja di perusahaan, kamu juga bisa meresize gambar apapun untuk dikirim sebagai attachment email sehingga proses composing nya ngak berjam-jam dan email kerjaan bisa terkirim sesuai deadline.
Kesimpulan artikel : Jika orientasi mu adalah kecepatan loading halaman blog, maka ukuran gambar yang ideal adalah ukuran gambar yang tidak terlalu besar. Jika Gambar hanya berfungsi sebagai ilustrasi, buat apa mengorbankan kecepatan blog? yang ada malah pengunjung kabur gara-gara ngak sanggup nungguin halaman yang loading ngak abis-abis.
Wallahu’alam
Seakan ngak mau ketinggalan untuk eksis dikeramaian, blog Hade ini juga nyempil ikut ngerame-ramein ngasih informasih juga… (*HD mah nyepam doang)
Barangkali kamu juga punya blog atau website yang dikelola sendiri untuk menyalurkan hobi menulis mu. wah keren banget tuh.
Nah, sebagai pemilik blog, pasti kamu sering ngecek performa blog milik mu itu. misalnya ngecekin pengunjung nya, desain nya, dan kecepatan aksesnya, apakah akses nya cepat atau lambret…
Kalau aksesnya cepat, berarti wajib bersyukur karena di jaman algoritma Mobilegedon nya Google ini, blog yang aksesnya cepat lebih di perhitungkan untuk menduduki posisi halaman satu di Search Engine. kalau yang lambret? Google akan 'pikir-pikir' dulu…

Saya senang menggunakan gambar ketika menulis di blog, di samping bisa menutupi kelemahan saya yang kurang jago mendeskripsikan sesuatu, gambar sangat menarik bagi saya selaku orang visual.
Sekitar tahun 2013 guru saya menyarankan agar memposting gambar yang haires dan size nya gede di postingan untuk memperbesar peluang nongol di search engine.
Benar saja, artikel saya yang ini >> Obat Kutu Air mendapat posisi menggiurkan di search enggine karena saya memakai gambar ber ukuran JUMBO.
Namun, beberapa waktu kemudian (kalau saya tidak salah sekitar satu tahun kebelakang) artikel itu mendapat saran dari Google agar gambarnya di perkecil supaya loading halaman nya tidak terlalu berat.
Tidak lama setelah itu, beberapa Blogger juga mengatakan gambar yang ringan berakibat baik untuk SEO blog. Saya pun mulai mencari informasi bagaimana cara mengecilkan ukuran gambar yang besar ini.
Ternyata caranya Guampang…!
Cara Mengecilkan Resolusi Gambar Memakai MS. Office Picture Manager Untuk Blog
Rupanya, di office juga ada tools mengecilkan gambar menggunakan MS. Office Picture Manager. Cara resize nya pun gampang.
Saya suka dengan fasilitas ini karena selain ada ukuran default yang udah di sediakan, gambar yang saya resize juga ngak kehilangan esensi sebagai pelaengkap tulisan (gambar ngak pecah2)

Tersedia pilihan ukuran default di MS. Picture Manager
Kalau HD sendiri, paling hobi menggunakan pilihan Web - Small (448 x 336 px). Karena hasilnya lumayan buat sekedar gambar ilustrasi.
Lalu bagaimana cara menggunakan sofware ini? berikut ini adalah tutorialnya.
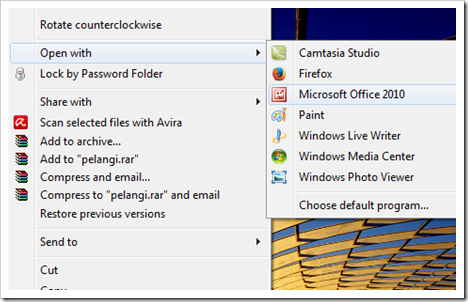
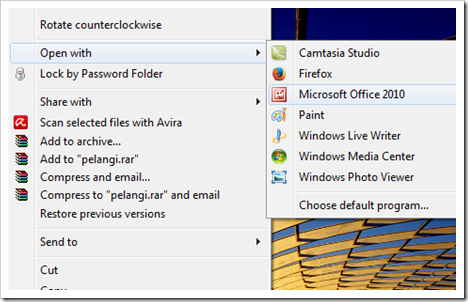
- klik kanan pada gambar yang mau kamu pasang di blog.
- pilih open with…(Pada contoh di bawah ini, saya pilih : Microsoft Office 2010. Ingat aja icon programnya yang merah-merah itu.)

- Nanti bakalan keluar penampakan kayak gambar di bawah(aduh, ini gambarnya Venessa Mae, pemain
bolaBiola terkenal) source : Pinterest.com 
- coba cari di menu Toolbar di bagian atas, menu Edit Pictures… dan klik disitu.
- Begitu tombol edit picture di pilih, maka akan muncur secara otomatis jendela edit pictures disebelah kanan. (lihat bagian kanan gambar di bawah)

- kemudian pilih : resize

- Pada Predefine width x height tentukan ukuran yang kamu suka, pada contoh diatas, gambar dengan ukuran 2400 x1632 px di resize menjadi ukuran web – small 448 x 305 px. Dengan kata lain HD berhemat 1952 x 1327 px. Lumayan sebagai usaha penghalau lambret.
***
Kalau blog kamu bukan blog walpaper dan fungsi gambar cuma sekedar ilustrasi atau yang tidak begitu mementingkan resolusi tajam sih mending di compress aja. supaya blog kamu muakin kuencengg… Memanfaatkan Office Picture Manager untuk keperluan lain nya.
Kesimpulan artikel : Jika orientasi mu adalah kecepatan loading halaman blog, maka ukuran gambar yang ideal adalah ukuran gambar yang tidak terlalu besar. Jika Gambar hanya berfungsi sebagai ilustrasi, buat apa mengorbankan kecepatan blog? yang ada malah pengunjung kabur gara-gara ngak sanggup nungguin halaman yang loading ngak abis-abis.
Wallahu’alam




ikut menyimak beritanya
ReplyDeleteSelanjutnya
Selanjutnya
Selanjutnya
Selanjutnya
Selanjutnya
Selanjutnya
Selanjutnya
Selanjutnya
Selanjutnya
Pasang Ikaln Gratis
prediksi indonalo
Selanjutnya
Selanjutnya
Selanjutnya
Selanjutnya
Selanjutnya
Yuuuuk mariii.....
DeleteYuuuuk mariii.....
DeleteWah bagus banget mas tipsnya.
ReplyDelete